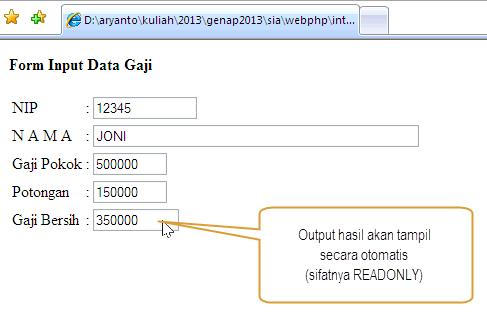
Pada pemrograman visual seperti visual basic dan visual foxpro terdapat kotak input yang bisa langsung berinteraksi dengan pemakai. Sebagai contoh kita memiliki form seperti gambar di bawah ini.
 Pada saat user memasukkan angka Gaji Pokok dan atau potongan maka secara otomatis kotak input Gaji Bersih akan berubah sesuai dengan data yang dimasukkan. Interactive Input ini bisa dimanfaatkan untuk berbagai keperluan seperti berisikan keterangan jenis kelamin dan sebagainya. Code HTMLnya dapat dilihat dibawah ini.
Pada saat user memasukkan angka Gaji Pokok dan atau potongan maka secara otomatis kotak input Gaji Bersih akan berubah sesuai dengan data yang dimasukkan. Interactive Input ini bisa dimanfaatkan untuk berbagai keperluan seperti berisikan keterangan jenis kelamin dan sebagainya. Code HTMLnya dapat dilihat dibawah ini.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <!DOCTYPE html>
<html>
<head>
<script>
function my_hitgaji()
{
document.getElementById('gaji_bersih').value=
document.getElementById('gapok').value -
document.getElementById('potong').value;
return true;
}
</script>
</head>
<body>
<b>Form Input Data Gaji</b><br><br>
<form>
<table>
<tr>
<td>NIP</td>
<td>:</td>
<td><input type="text" name="nip" size="13" maxlength="13"></td>
</tr>
<tr>
<td>N A M A</td>
<td>:</td>
<td><input type="text" name="nama" size="50" maxlength="50"></td>
</tr>
<tr>
<td>Gaji Pokok</td>
<td>:</td>
<td><input type="number" name="gapok" size="8" maxlength="8" onchange="my_hitgaji()"></td>
</tr>
<tr>
<td>Potongan</td>
<td>:</td>
<td><input type="text" name="potong" size="8" maxlength="8" onchange="my_hitgaji()"></td>
</tr>
<tr>
<td>Gaji Bersih</td>
<td>:</td>
<td><input type="number" name="gaji_bersih" size="10" maxlength="10" readonly></td>
</tr>
</table>
</form>
</body>
</html> |
Selamat Mencoba ..!
